

後払い決済サービス「Smartpay(スマートペイ)」が、Shopifyで連携できます。連携作業はたったの2分で完了!今すぐ、あなたのShopifyストアにSmartpayを導入してみませんか?ここでは、連携作業を3つのステップでわかりやすく解説します。
SmartpayとShopifyを連携するための簡単3ステップ
1. アプリをインストールする
2. APIを認証する
3. Smartpayを有効にする
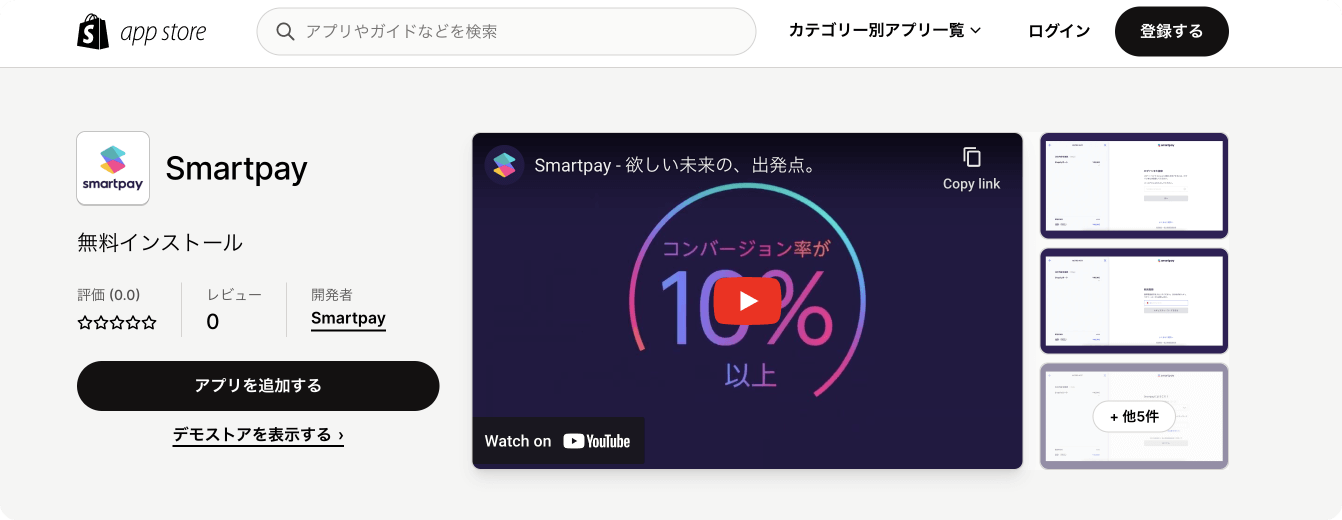
ステップ① アプリをインストールする
まず、「Shopify app store」を開きます。アプリストアの画面にある、「アプリを追加する」ボタンをクリックします。

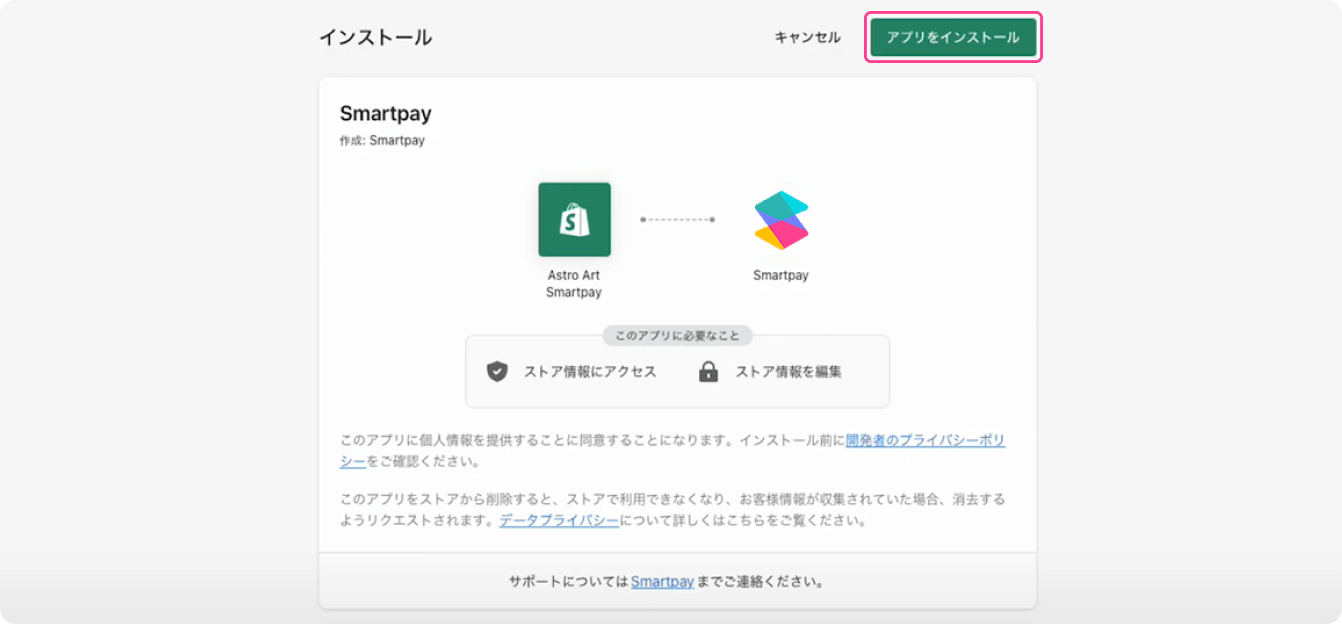
右上にある「アプリをインストール」をクリックします。

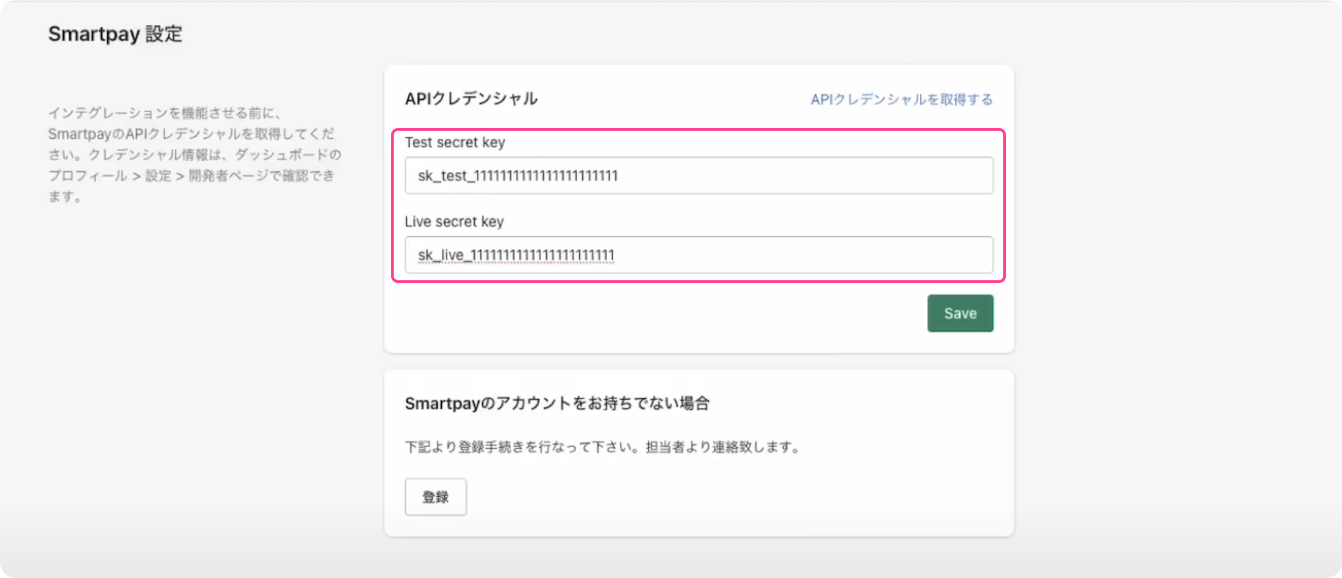
ステップ② APIを認証する
次に、APIの認証作業を行います。「Smartpay設定」の画面で、「Test Secret Key」と「Live Secret Key」の2つのキーを入力します。

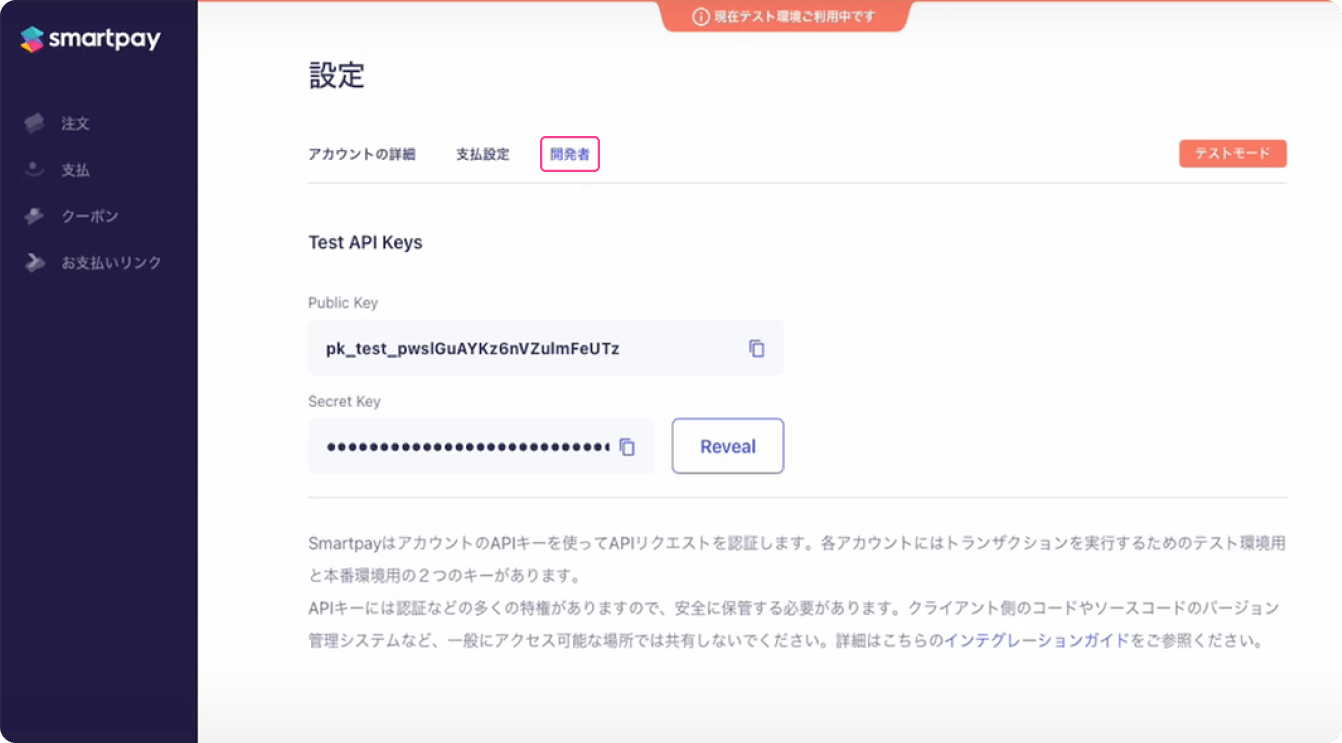
「Test Secret Key」と「Live Secret Key」を確認するためには、Smartpayの管理画面を別タブで開きます。管理画面で「プロフィール」 → 「設定」 → 「開発者」を順番に選択すると、APIキーを確認できます。

※こちらの画面はテスト環境のため2つのキーしか表示されていませんが、実際の画面では4つ表示されます。
「Test Secret Key」と「Live Secret Key」をコピーして、Smartpay設定画面に戻って、2つのキーを入力します。入力したあとは、保存(Save)ボタンをクリックしてください。
ステップ③ Smartpayを有効にする
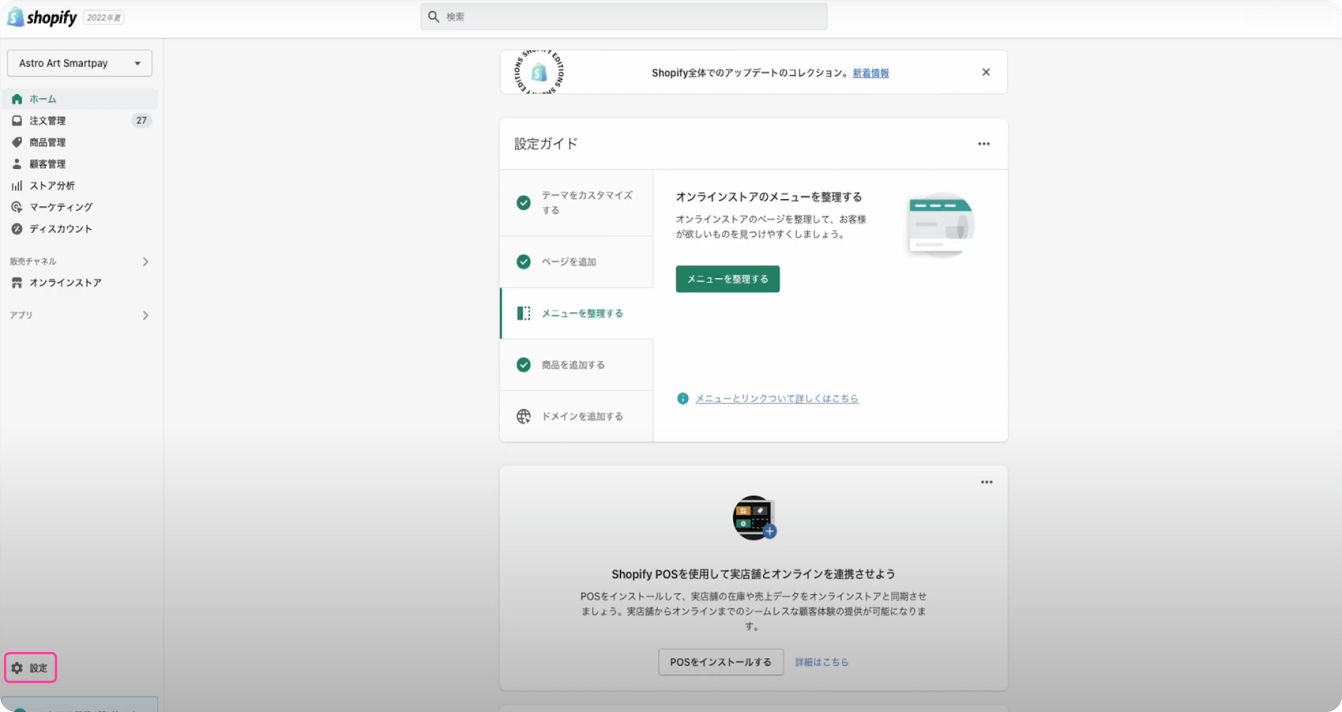
最後に、Smartpayを有効にします。Shopifyの「設定」 をクリックします。

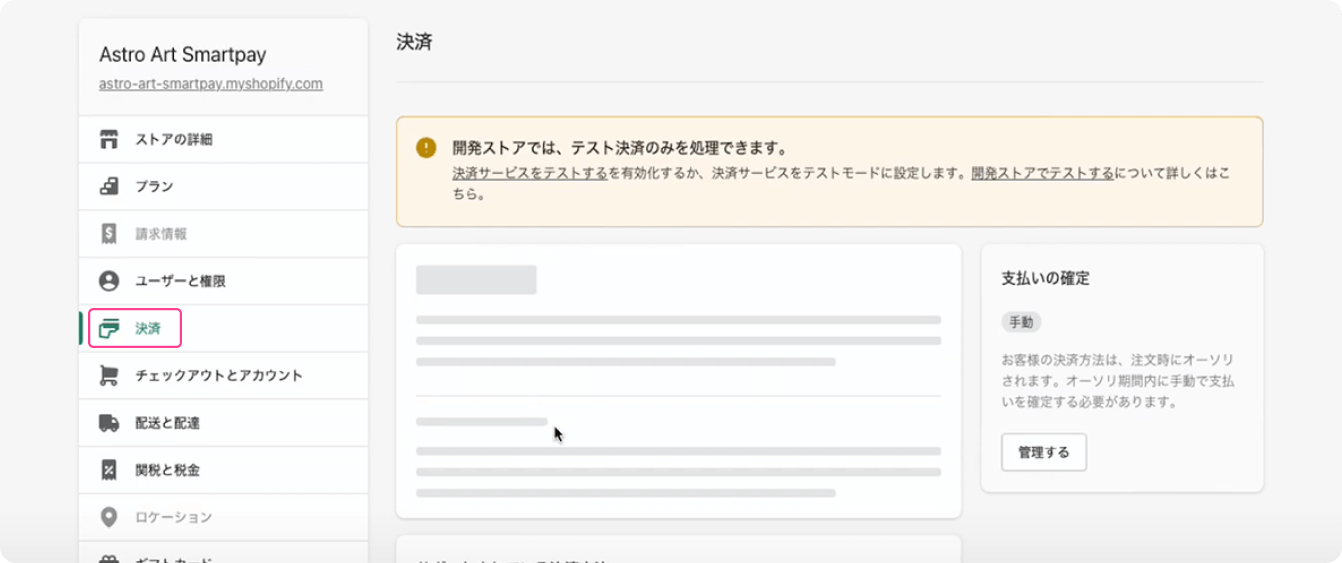
左タブから「決済」を選択してください。

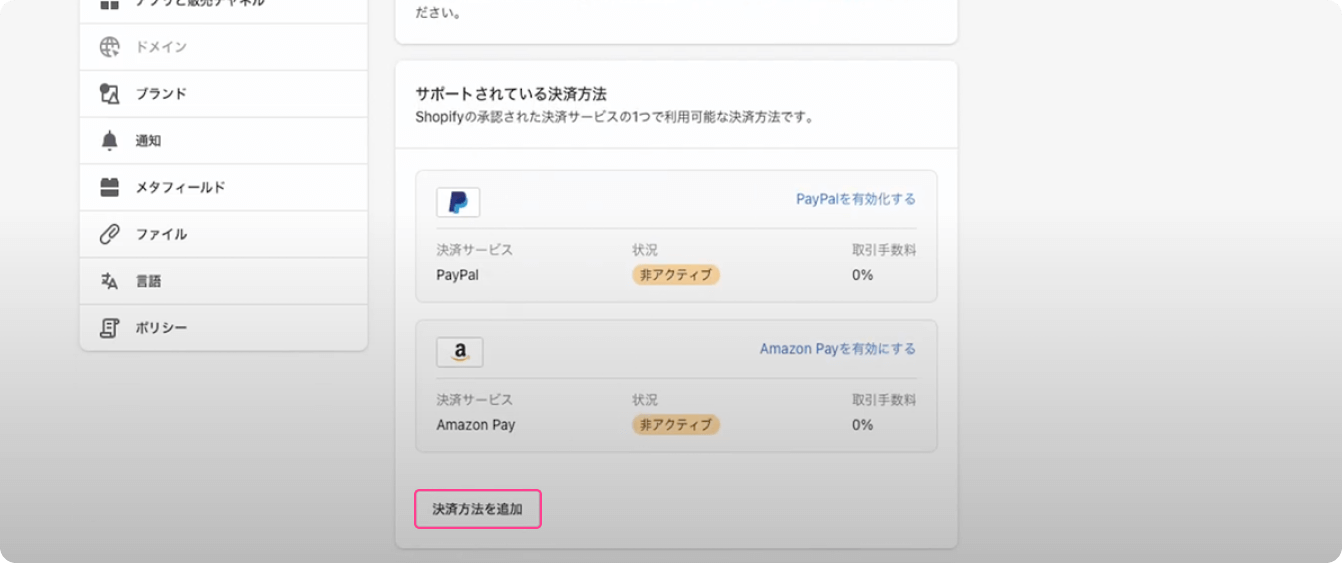
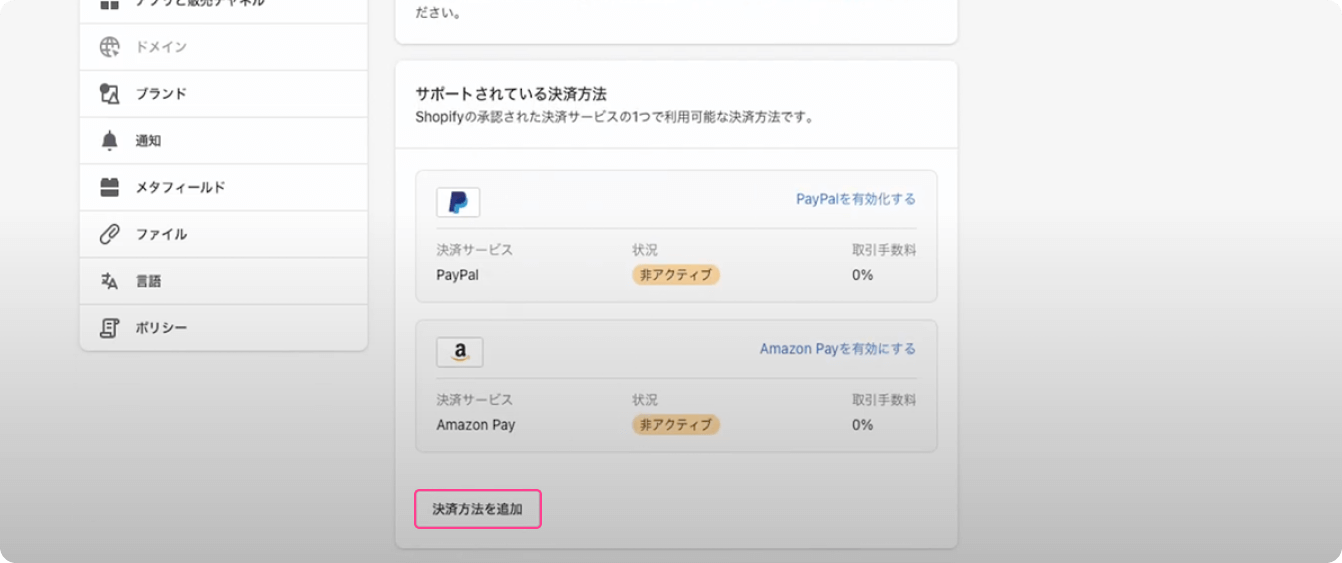
下にスクロールすると「サポートされている決済方法」 があります。その一番下にある「決済方法を追加」をクリックします。

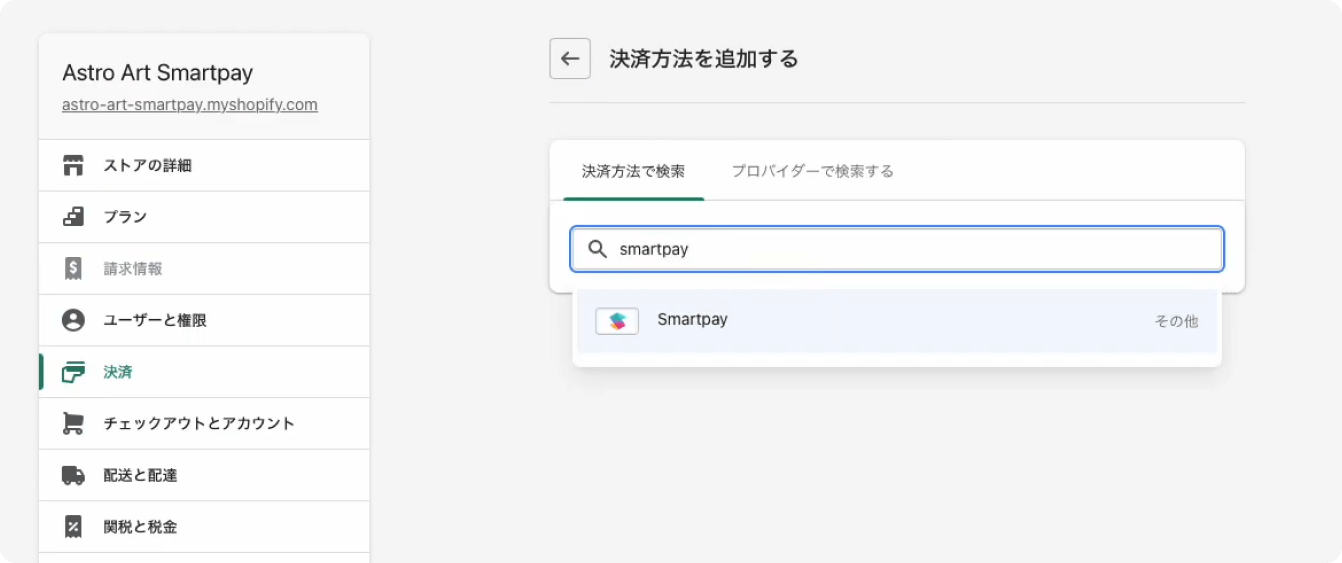
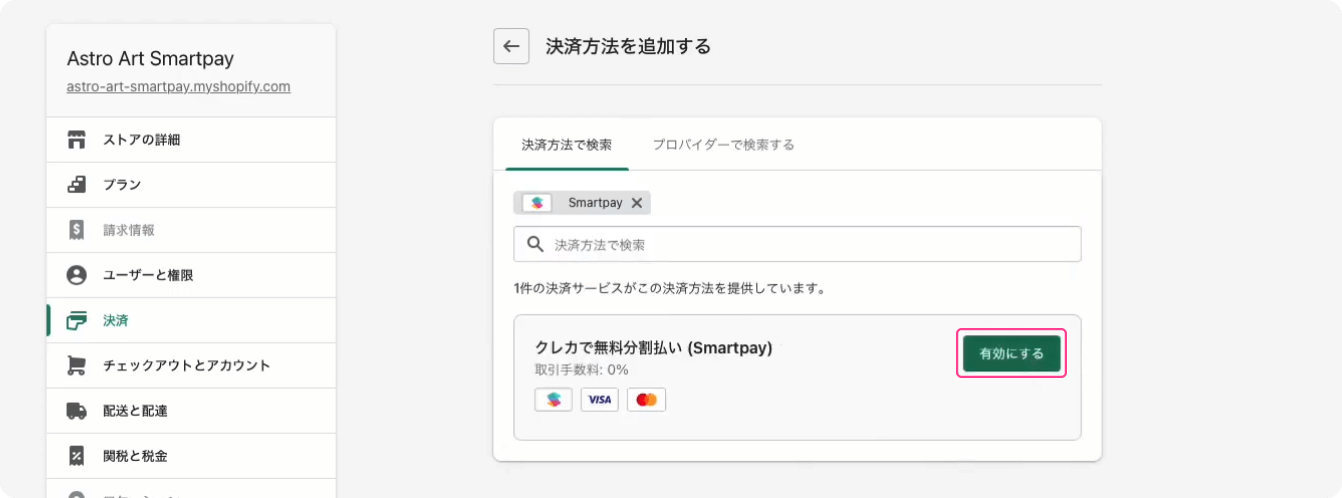
決済方法で「Smartpay」と検索します。

続いて、緑色のボタン「有効にする」をクリックします。

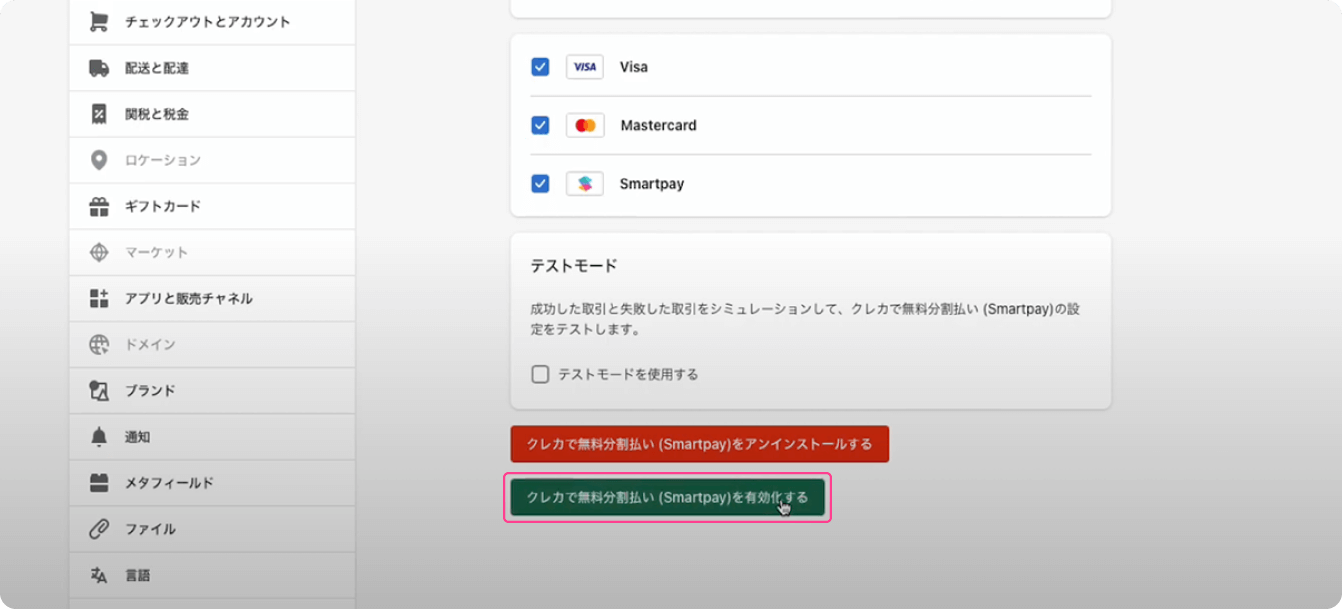
ここで、「Visa」「Mastercard」「JCB」「American Express」「Smartpay」にチェックが入っていることを確認してください。「テストモードを使用する」にチェックがある場合は、チェックを外します。 (テストを行う場合はこちらをご参照ください)

緑色のボタン「クレカで無料分割払い(Smartpay)を有効化する」をクリックします。

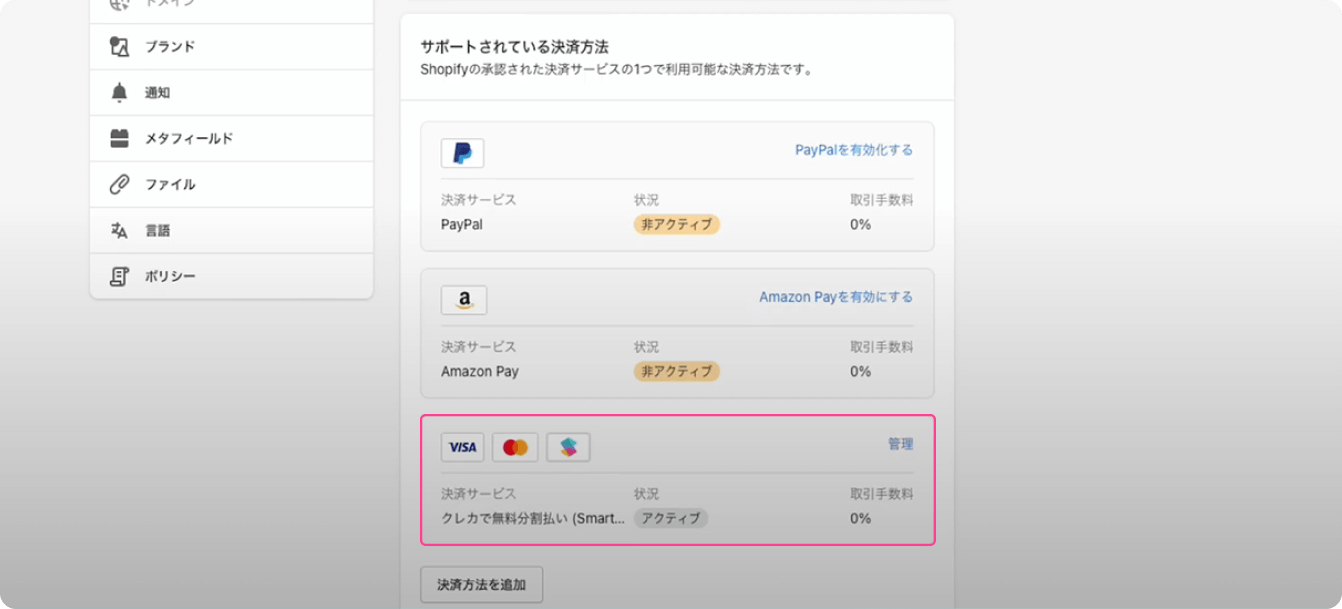
左タブの「決済」に戻って、「サポートされている決済方法」にSmartpayが追加されたことを確認してください。Smartpayが表示されている場合は、連携完了です。

いかがでしたか?詳しい操作方法を知りたい場合は、こちらのガイドにある動画もあわせてご覧ください。
すでにSmartpayを導入されている事業者様で、Shopifyストアとの連携をご希望され、サポートが必要な場合は、いつでもSmartpayのカスタマーサポート担当者へお問い合せください。