
SmartpayとEC-CUBEを連携するための簡単3ステップ
連携を開始する前に、EC-Cube v4コードベースが機能していることを確認し、公式ドキュメントで提供されているすべての要件を満たしていることを確認してください。
1. プラグインをインストールする
2. APIを認証する
3. Smartpayを有効にする
ステップ① プラグインをインストールする
まず初めに、プラグインのZIPファイルをダウンロードします。EC-Cube v4.2以上の場合、こちらのGithubの最新リリースからZIPファイルをダウンロードしてください。EC-Cube v4.1以下の場合、こちらのGithubの最新リリースからZIPファイルをダウンロードしてください。
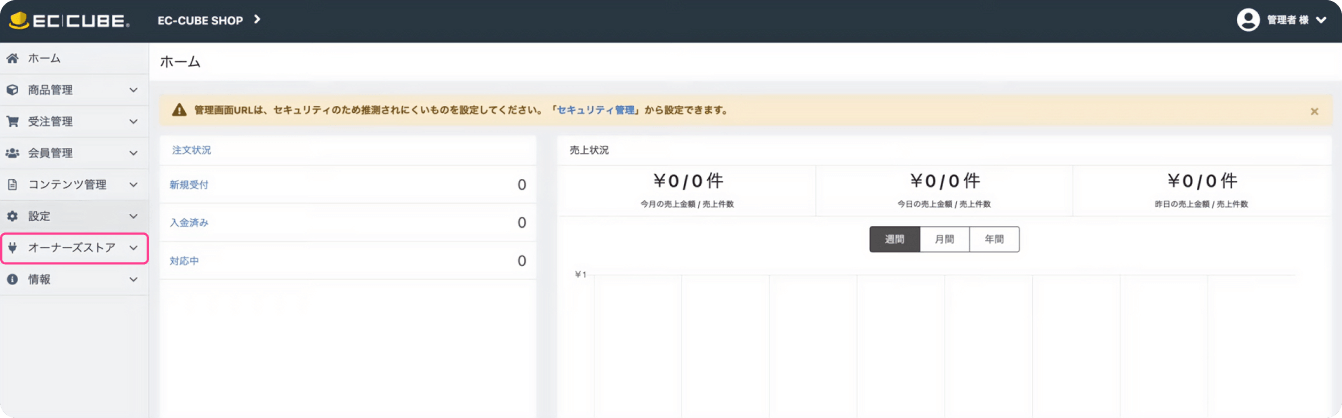
次に、EC-Cubeの管理画面を開きます。

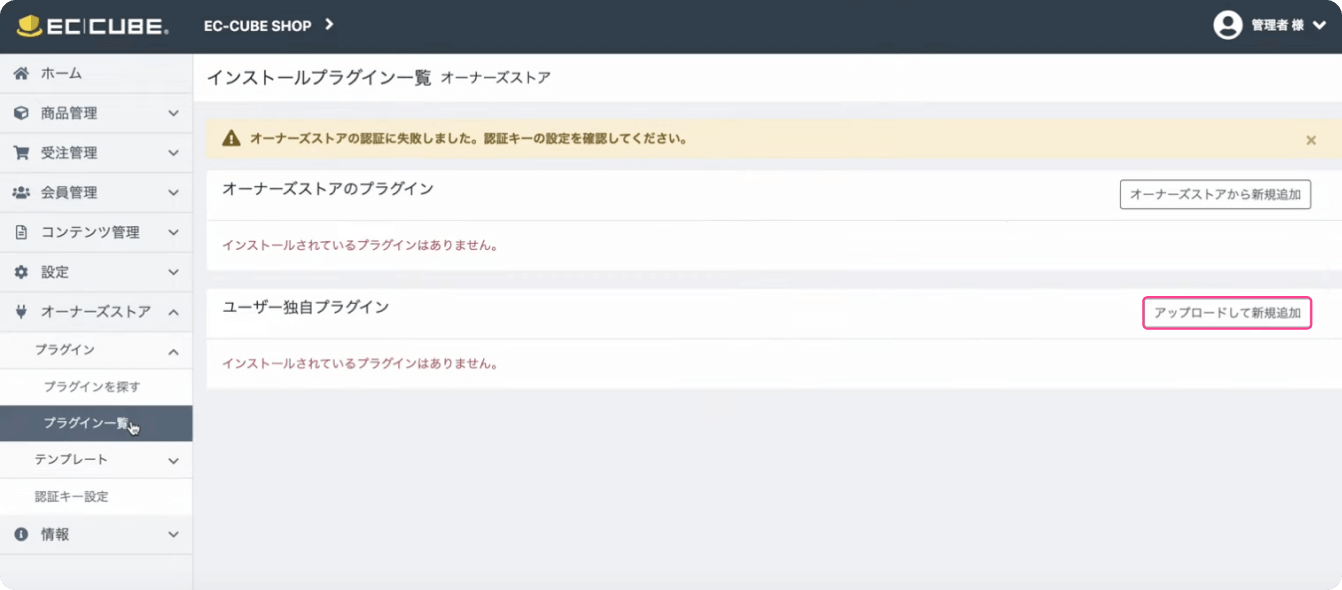
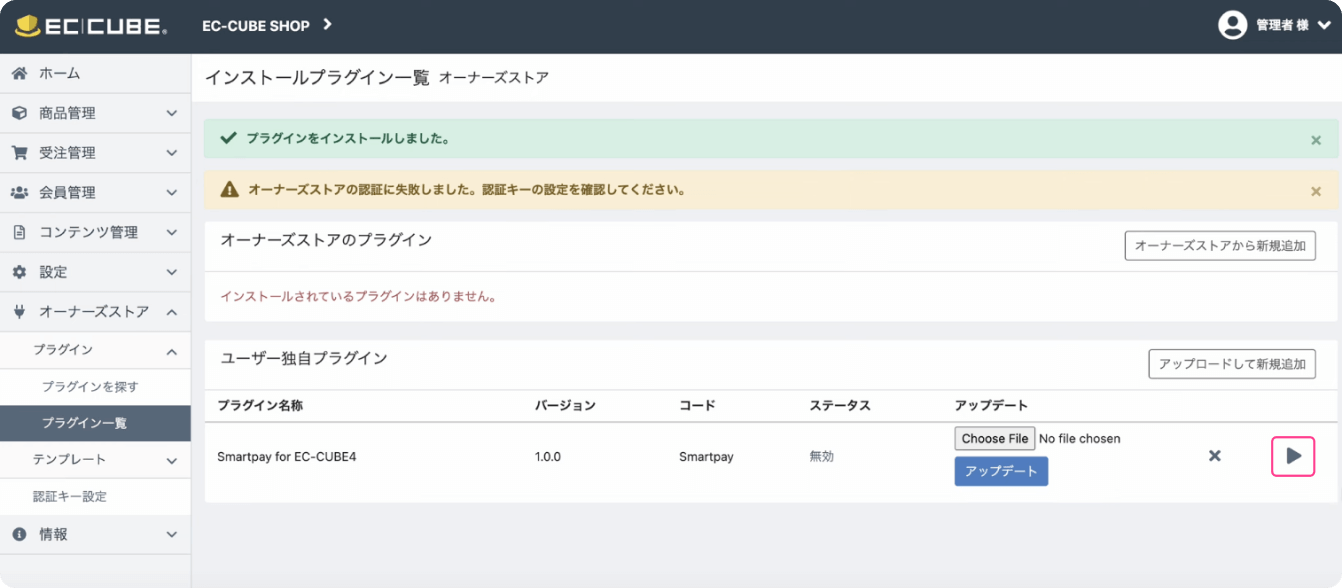
左のナビゲーションバーから、[オーナーズストア] > [プラグイン] > [プラグイン一覧] の順番に選択します。

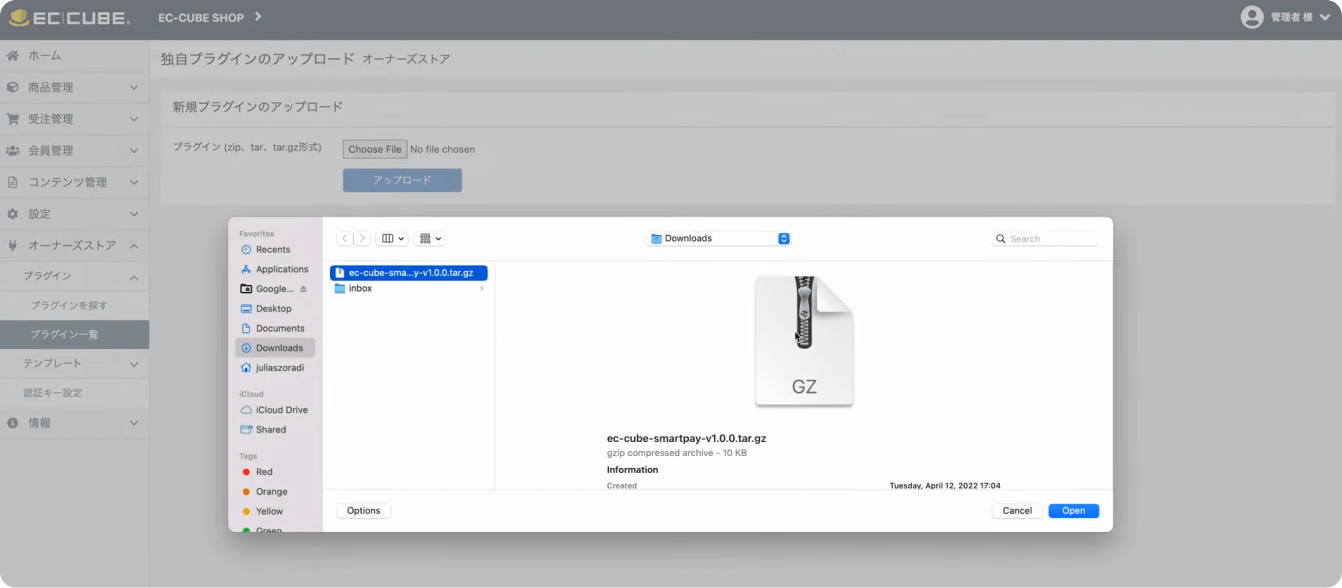
ユーザー独自プラグインで「アップロードして新規追加」をクリックしてください。次に、事前に用意していたZIPファイルをアップロードします。

ZIPファイルがアップロードされた後に、ユーザー独自プラグインにSmartpayが追加されていることを確認して、右にある「▶」 (有効化ボタン)をクリックして、Smartpayを有効化してください。

ステップ② APIを認証する
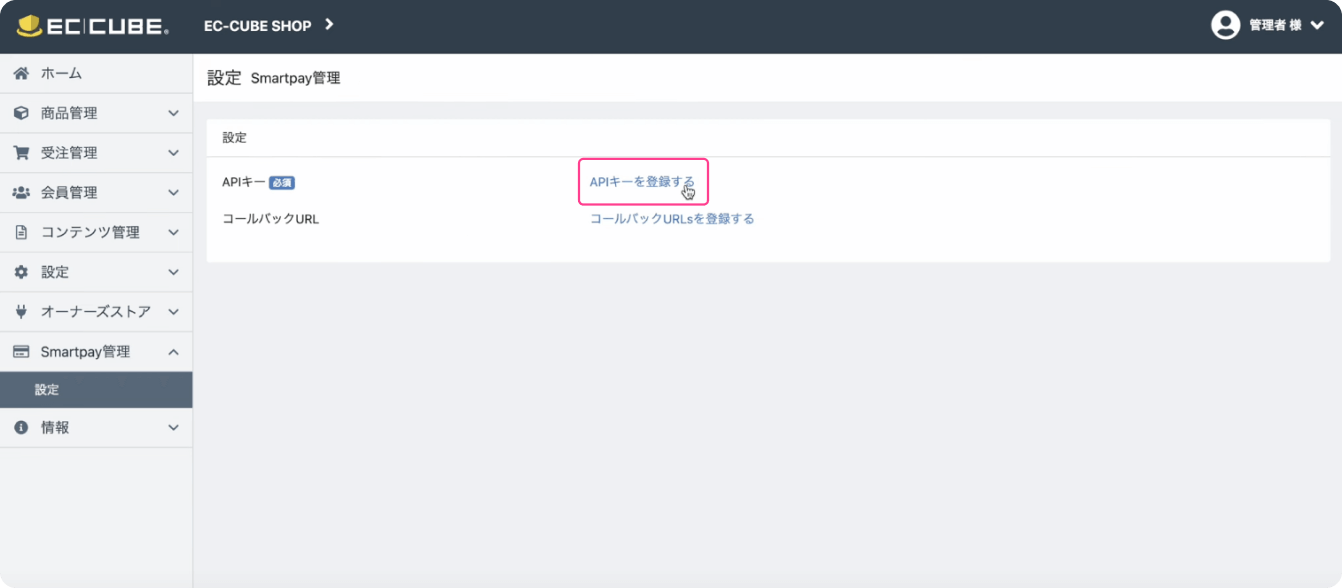
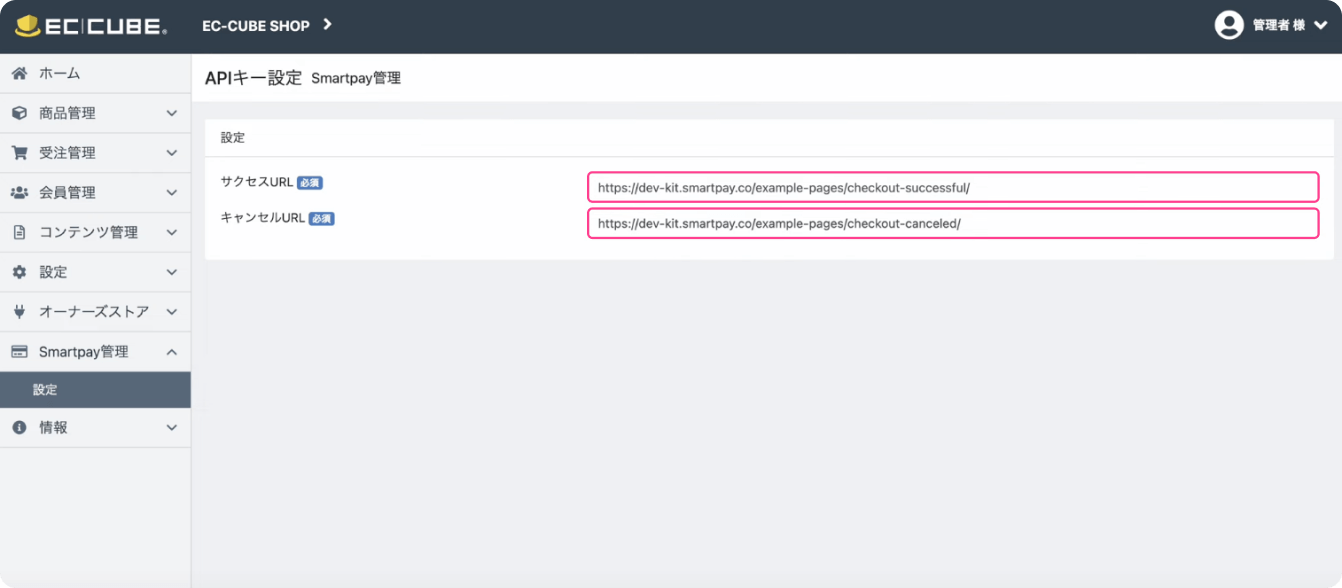
左のナビゲーションバーから、Smartpay管理の設定を開きます。

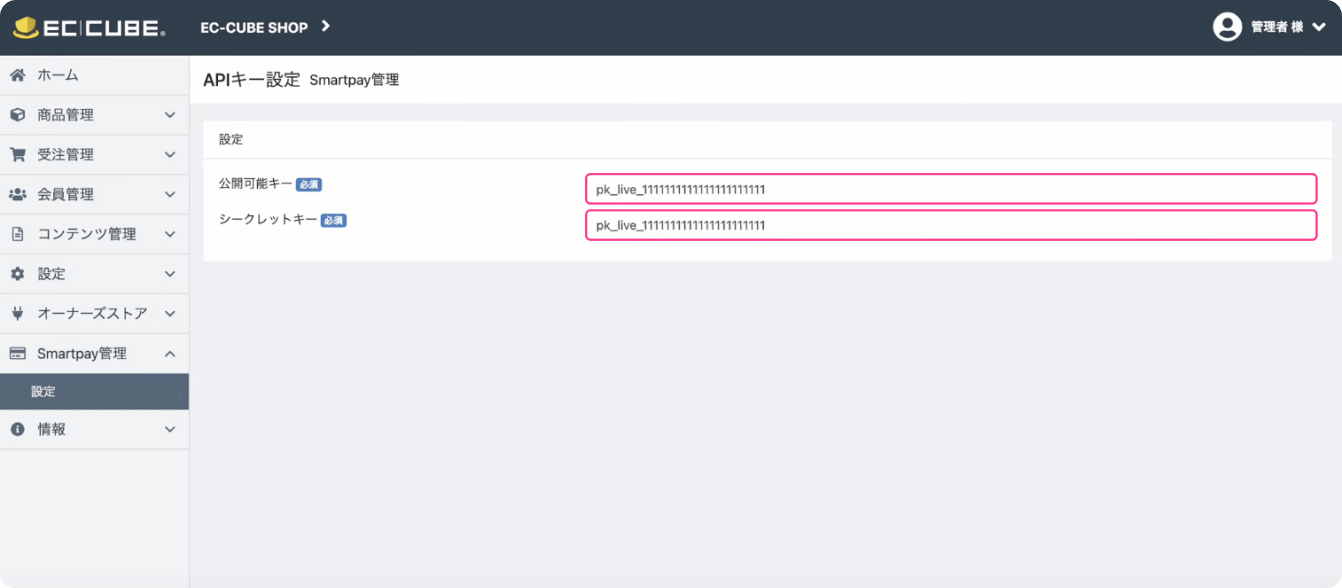
SmartpayのAPI「公開可能キー」と「シークレットキー」の2つを入力してください。APIキーは、Smartpayの管理画面で「プロフィール」 → 「設定」 → 「開発者」を順番に選択して確認できます。

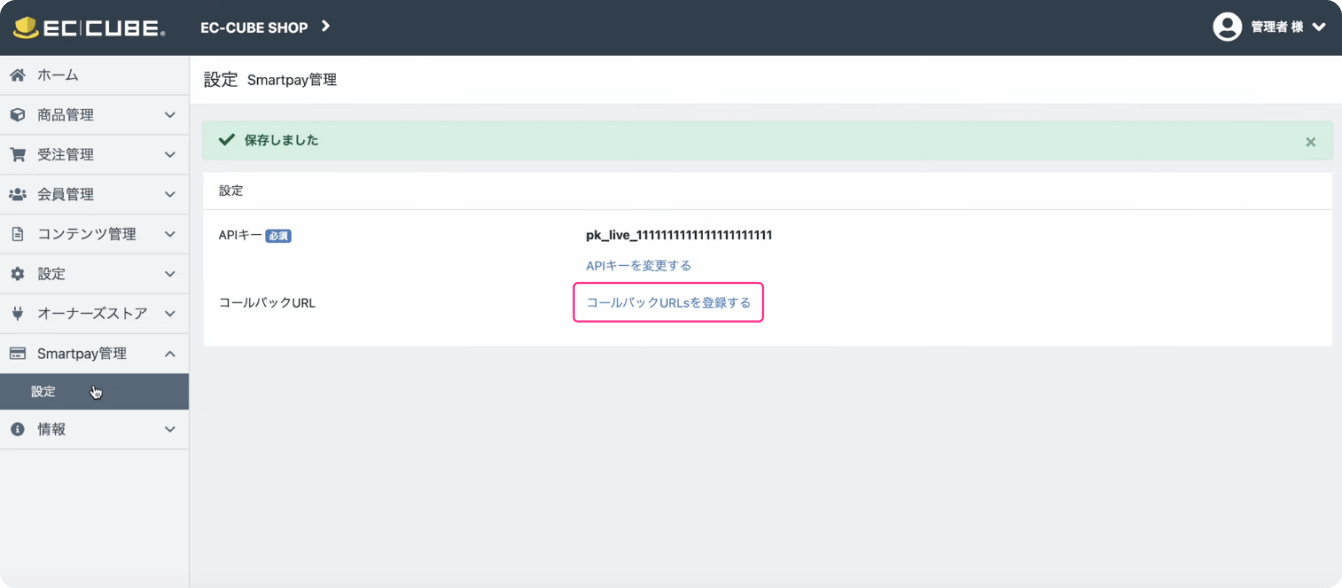
APIキーが保存されたあとに、任意でコールバックURLを登録できます。

コールバックURLが空欄の場合、以下のような設定になります。
ユーザーが購入を完了せずにSmartpayチェックアウトを終了した場合、デフォルトでカートページに戻り、ユーザーは別の支払い方法を選択できます。
ユーザーが購入に成功した場合、確認ページにリダイレクトされ、EC-CUBE内で注文ステータスが更新されます。
独自のコールバックURLを指定する場合は、EC-Cube内で注文ステータスの更新を正しく処理するようにしてください。これは、EC-Cubeの管理画面の注文リストに注文が正しく表示されるために必要です。
下記から、独自のコールバックURLを指定できます。

プラグインで注文ステータスを更新するコード例は、こちらからご覧いただけます。
ステップ③ Smartpayを有効にする
最後に、Smartpayを有効にします。Smartpayは①の手順ですでに有効になっていますが、念のためEC-CUBEの管理画面で再確認してください。次のいずれかがまだ有効になっていない場合は、有効にしてください。
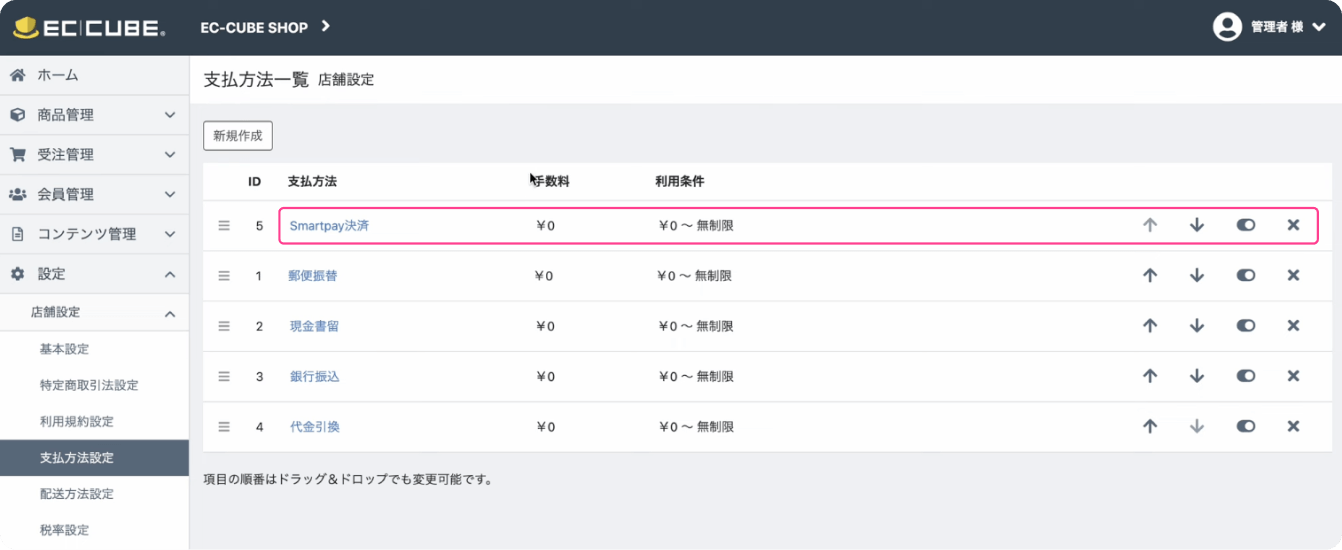
[設定] > [店舗設定] > [支払方法設定] の順番で選択をし、支払方法一覧に「Smartpay決済」があること、そしてSmartpay決済が有効になっていることを確認してください。

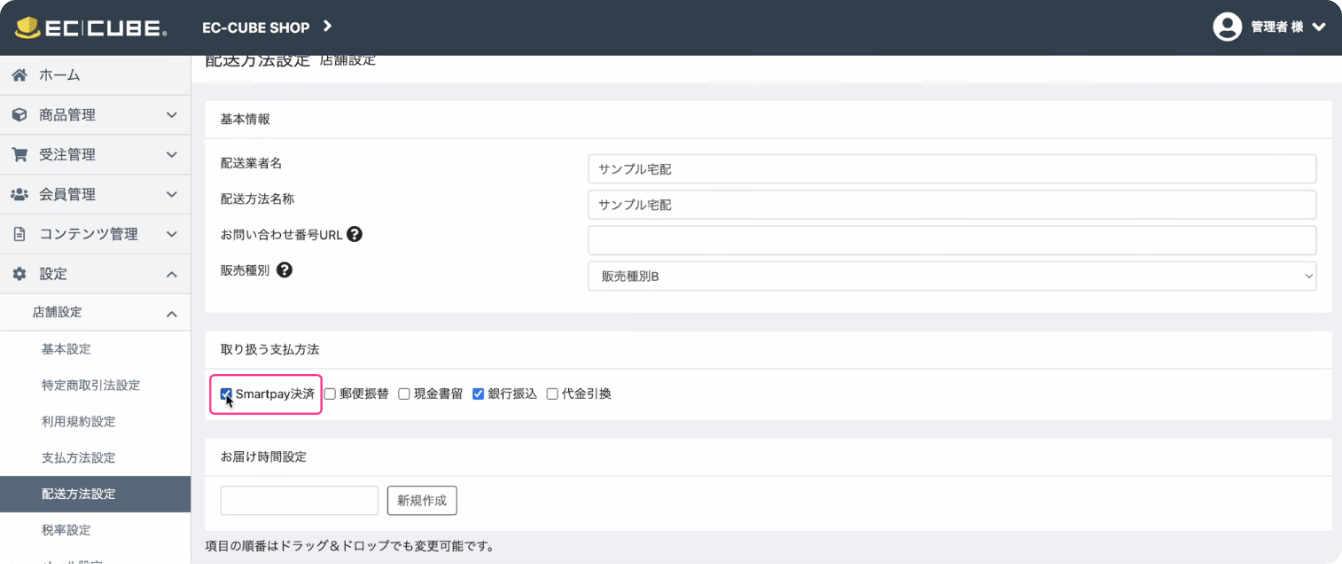
次に、1つ下の[配送方法設定]を選択します。ここでもSmartpay決済がすべての配送方法で有効になっていることを確認してください。

これで、Smartpayを使用したチェックアウトが可能になりました。ユーザーは、支払い方法で「Smartpay決済」を選択するだけで、Smartpayが利用できます。
いかがでしたか?詳しい操作方法を知りたい場合は、こちらのガイドにある動画もあわせてご覧ください。
すでにSmartpayを導入されている事業者様で、Shopifyストアとの連携をご希望され、サポートが必要な場合は、いつでもSmartpayのカスタマーサポート担当者へお問い合せください。